Adding Graphics to your project allow for a lot of customization. Basic Shapes allow you to customize even further! Choose between Rectangle, Ellipse, Triangle, Star, Polygon, Line or Arrow. Each of these basic shapes has unique customizable parameters so you can achieve your desired aesthetic.
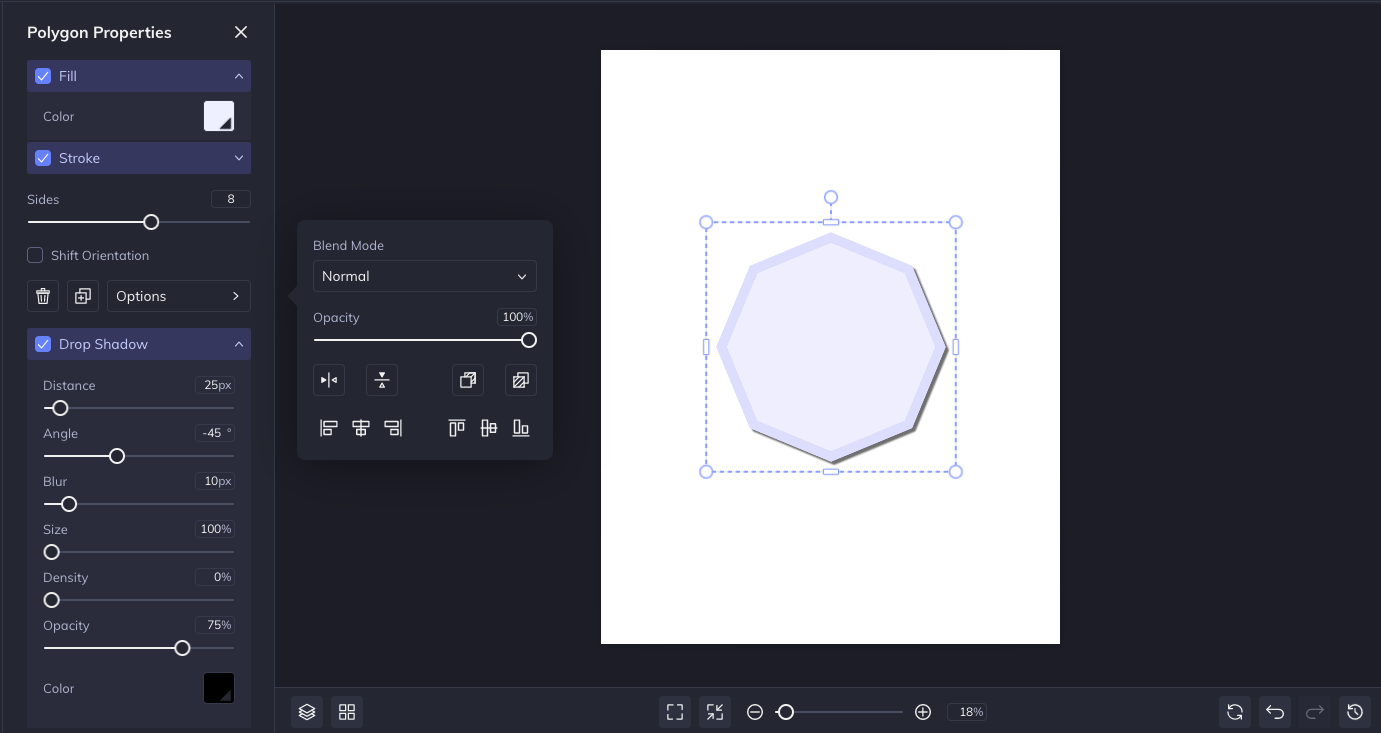
Polygon Properties
These are the customizable parameters for the Polygon shape:
- Fill and Stroke: Fill adds a fill color to your shape, while Stroke adjusts the thickness and changes the color of the lines. Both use our Color Management tool help pick your desired color.
- Sides: Adjust the slider to increase or decrease the amount of sides in your polygon, from 3 to 12.
- Shift Orientation: Select the checkbox to quickly invert your shape.
- Add a Drop Shadow and other effects to make your graphic pop!
- Options will bring up even more customization options, allowing you to add a Blend Mode, adjust the opacity, flip, move forward or backward and rotate the graphic, and more.
- Delete the graphic with the trash can icon.
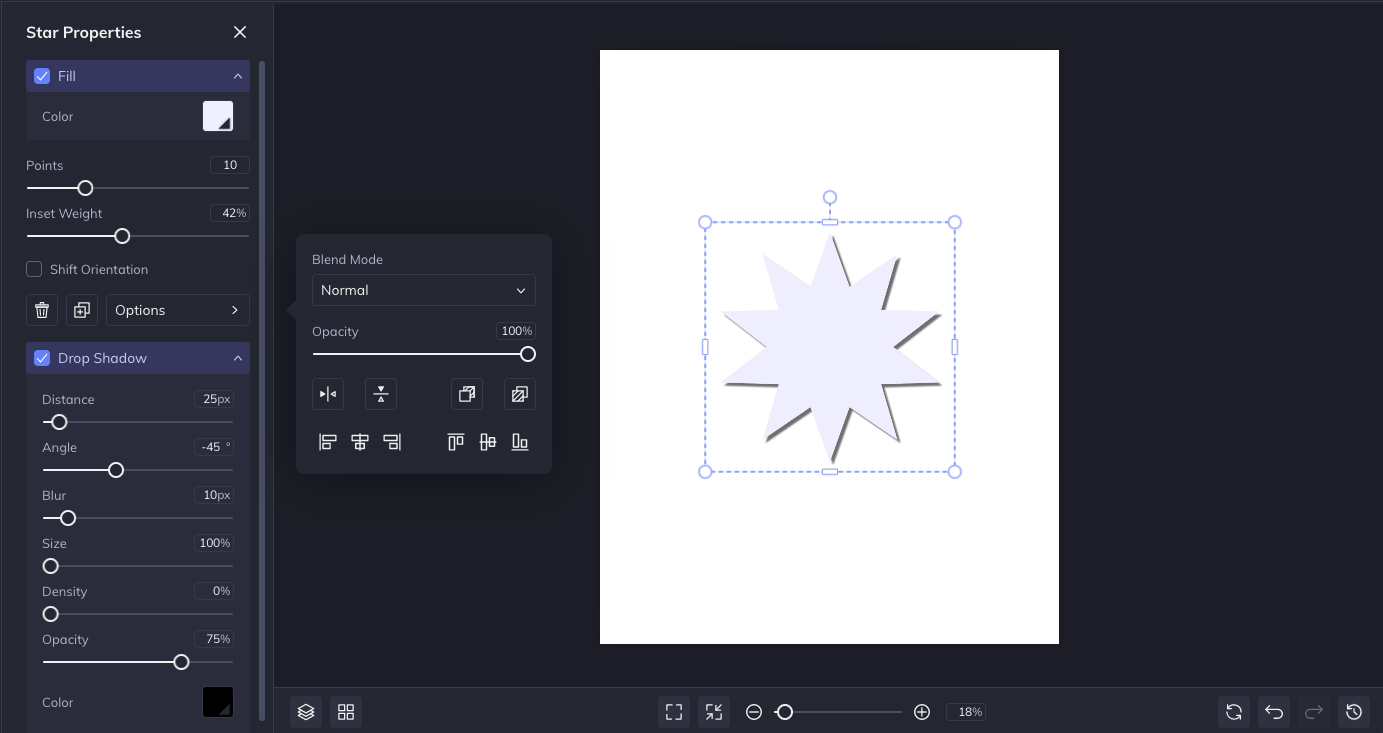
Star Properties
These are the customizable parameters for the Star shape:
- Fill: Adds a fill color to your shape, using our Color Management tool help pick your desired color.
- Points: Adjust the slider to increase or decrease the amount of points in your star. From 3 to 32.
- Inset Weight: Adjust the slider to move the center of the star. As you move this slider, you'll see the center of the star grow bigger or smaller.
- Shift Orientation: Select the checkbox to quickly invert your shape.
- Add a Drop Shadow and other effects to make your graphic pop!
- Options will bring up even more customization options, allowing you to add a Blend Mode, adjust the opacity, flip, move forward or backward and rotate the graphic, and more.
- Delete the graphic with the trash can icon.
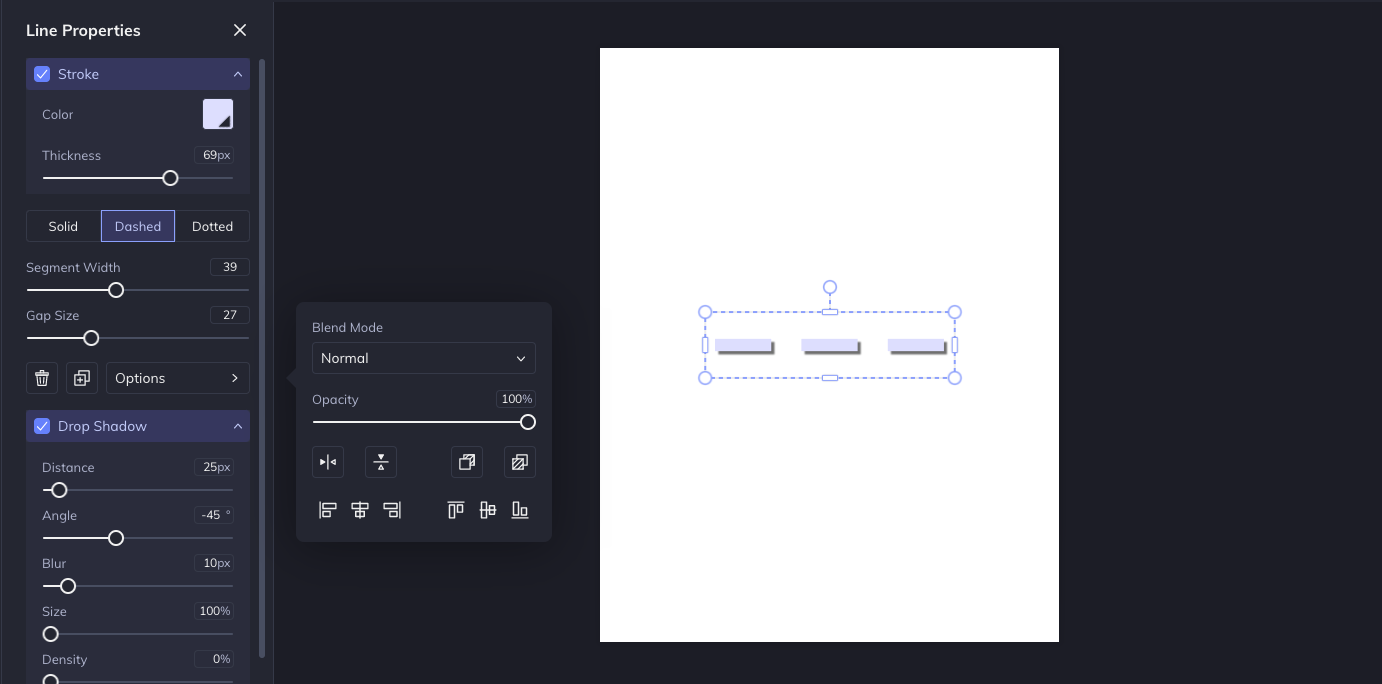
Line Properties
These are the customizable parameters for the Line shape:
- Stroke: This determines the size and color of your line. If you want to make changes to the size of your line, use the Stroke slider to make the line weight thicker or thinner. Use the Color Management to change the line's color.
- Style: There are options for Solid, Dashed or Dotted lines. For Dashed lines, move Segment Width to change the length of the dash segments. Adjust the Gap Size slider to create more or less space between the dash segments.
- Add a Drop Shadow and other effects to make your graphic pop!
- Options will bring up even more customization options, allowing you to add a Blend Mode, adjust the opacity, flip, move forward or backward and rotate the graphic, and more.
- Delete the graphic with the trash can icon.
Pro Tip: On-canvas resizing will not accurately change the weight of line or arrows. Change stroke weight to make your lines/arrows thicker or thinner. Use on-canvas resizing only to make the line longer or shorter on the canvas.
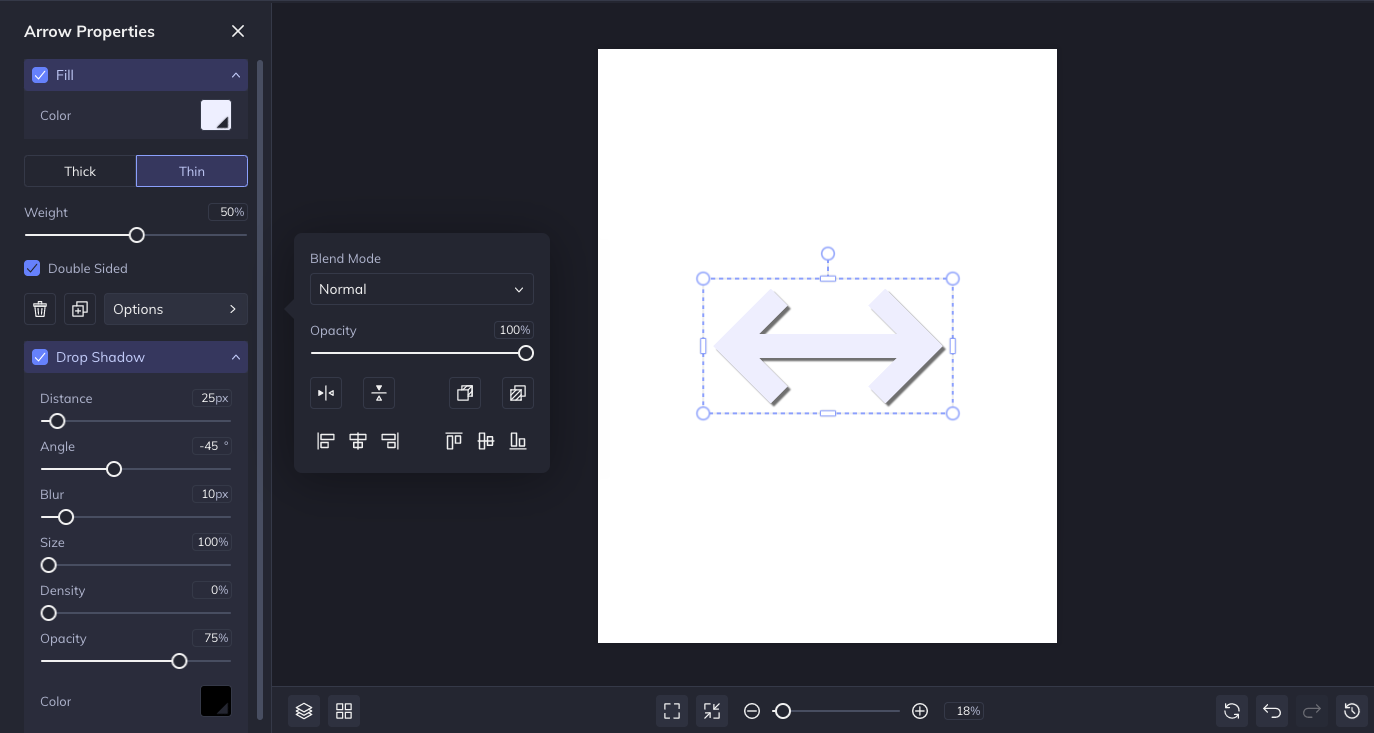
Arrow Properties
These are the customizable parameters for the Arrow shape:
- Fill: Adds a fill color to your shape, using our Color Management tool help pick your desired color.
- Style: Choose either Thick or Thin to determine the size of your arrow.
- Weight: Move the slider higher or lower to adjust the thickness of the arrow line. Similar to Line Properties, use this to make any weight adjustments to your arrow as opposed to on-canvas resizing.
- Double-sided: Click this checkbox to easily give you arrowheads on both sides of your graphic.
- Add a Drop Shadow and other effects to make your graphic pop!
- Options will bring up even more customization options, allowing you to add a Blend Mode, adjust the opacity, flip, move forward or backward and rotate the graphic, and more.
Rectangle and Ellipses Properties
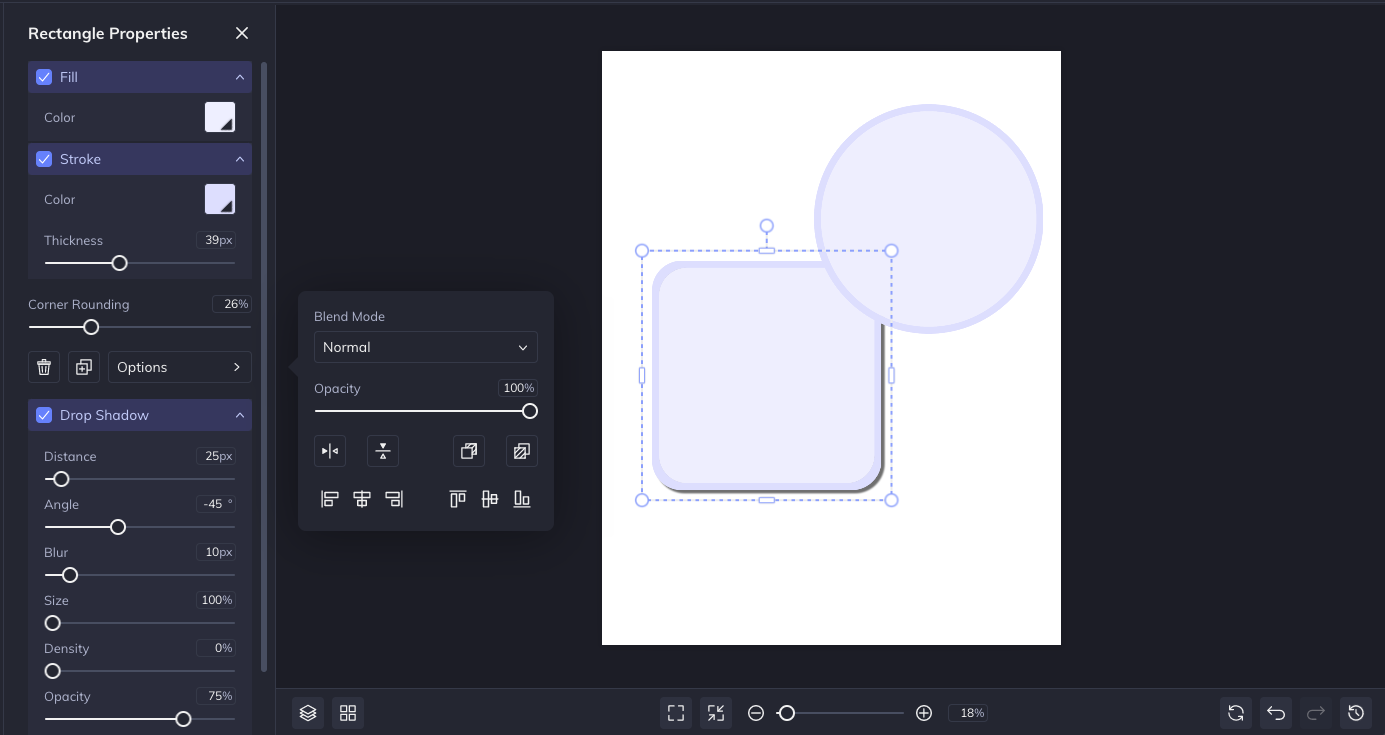
Rectangle and Ellipses shapes share the same customization parameters:
- Fill and Stroke: Fill adds a fill color to your shape, while Stroke adjusts the thickness and changes the color of the lines. Both use our Color Management tool help pick your desired color.
- Corner Rounding: Adjust the slider to increase/decrease the roundness of your rectangle. Only the Rectangle Properties allows for this.
- Add a Drop Shadow and other effects to make your graphic pop!
- Options will bring up even more customization options, allowing you to add a Blend Mode, adjust the opacity, flip, move forward or backward and rotate the graphic, and more.
- Delete the graphic with the trash can icon.
Looking for more inspiration? Check out another tutorial:
Introducing Our New Layer Effects
Add Depth to Your Graphics With Drop Shadows